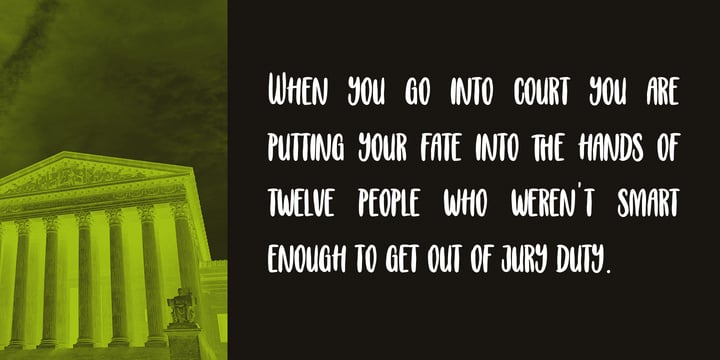
Hi, Introducing the latest styles Molynia Script with the kind of modern hand scratches, I hope you are interested in this font, if you want to use for your work this font can be used easily and simply because there are a lot of features in it to contain a complete set of letters lower and uppercase letters, assorted punctuation, numbers, and multilingual support. font also contains several ligatures and alternate style Stylistic.