 |
| Sticky Blood Font Family was designed by Asep Rendi, and published by Arendxstudio. Sticky Blood contains 1 styles and family package options. |
Download Now
Server 1Download Now
Server 2Download Now
Server 3
 |
| Sticky Blood |
 |
| Sticky Blood Font Family was designed by Asep Rendi, and published by Arendxstudio. Sticky Blood contains 1 styles and family package options. |
 |
| Sticky Blood |
 |
Georask font is perfect for many of your projects like logos & branding, photography, invitations, watermarks, advertisements, product designs, stationery, wedding designs, labels, product packaging, special events and much more.

Is your branding missing something that makes people going WOW? Have you thought about how you can add that touch of magic to your branding and projects? What if we told you that we have solution to maximize your designs?
Margita-A Sans Serif Font Family
This font is more than just another sans serif font. Margita is a package that will delight you. With elegance, passion, and dreamy look you’ll be sure to boost your sales and make best impressions. This font become more special with many weights option. You will get so many alternatives to maximize your design. Use it for headings, logos, business cards, printed quotes, invitations of all sorts, cards, packaging, and your website or social media branding.
Our font always includes Multilingual Options to make your branding globally acceptable.
Include 8 different weight fonts (otf):
Features:
Thank you for downloading premium fonts from Din Studio

Ready to enchant your audience and enhance your branding? A beautiful and spirited design like this is a great way to grab everyone’s attention! Wait no more, this beautiful font can be yours right now!
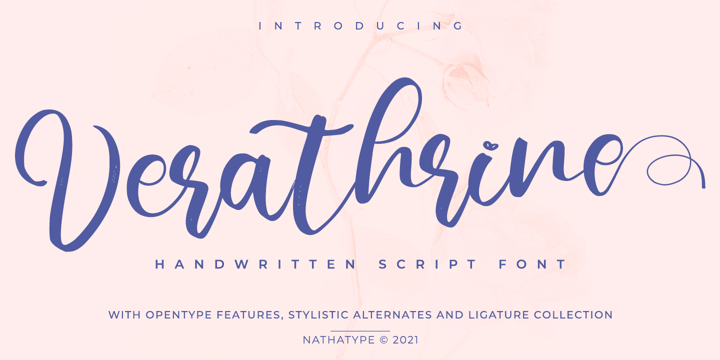
Verathrine-A Handwritten Font
This font is all about elegance and style. The curvature of the Verathrine was fully thought out to easily meld inside your designs. These fonts make a good foundation of what you want it to be! Great to be used on headings, logos, business cards, printed quotes, cards, packaging, resumes, and even your website or social media branding.
Features:
Thank you for downloading premium fonts from Nathatype

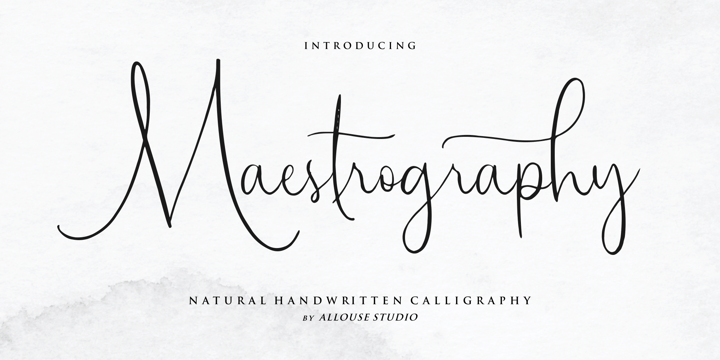
Proudly Present, Maestrography a Natural Handwritten Calligraphy Font.
Maestrography is perfect for any titles, logo, product packaging, branding project, megazine, social media, wedding, or just used to express words above the background.
Maestrography come with much features. Ligatures, beginning and ending swash, stylistic alternates and Multi-Lingual Support.
We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations.
Enjoy the font, feel free to comment or feedback, send me PM or email. Thank You!

Proudly Presenting, Val Edeline a Modern Calligraphy Font.
Val Edeline is perfect for any titles, logo, product packaging, branding project, megazine, social media, wedding, or just used to express words above the background.
Val Edeline come with much features. Ligatures, beginning and ending swash, stylistic alternates and Multi-Lingual Support.
We highly recommend using a program that supports OpenType features and Glyphs panels like many of Adobe apps and Corel Draw, so you can see and access all Glyph variations.
Enjoy the font, feel free to comment or feedback, send me PM or email. Thank You!

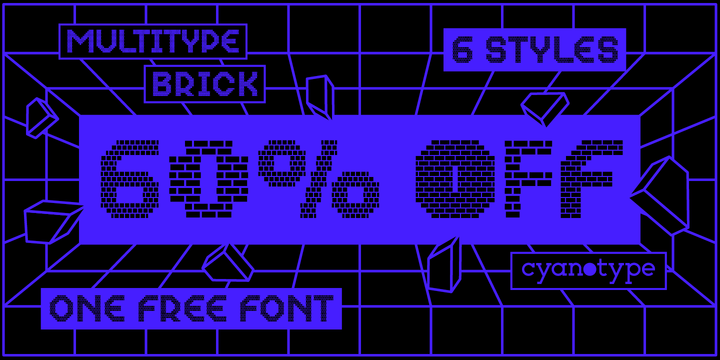
MultiType Brick, an all caps typeface focused in display purposes. 6 styles with retro gaming vibes.
This is the fifth release of an expanding multiverse of mixable fonts. The whole family of typefaces has been designed to work at big sizes and display purposes such as branding, headlines, thumbnails, posters and animations. You can swap between the three additional alternate sets through all the styles to add diversity to your composition, even in Cyrillic. This version features small caps in a independent font file.
MultiType Brick is inspired by video games, arcades and block patterns. Have fun mixing all the styles in your projects.

The Mokgech typeface is inspired by cool old style blackletter letters. Mokgech typeface has many alternative characters such as swash, ligature and a choice of several characters from uppercase or lowercase letters. In addition, the Mokgech font is also equipped with an italic version. It is suitable for gothic, tattoo, serious and horror themed designs.
Can be used for the design of alcoholic beverage packaging, tattoo, pomade designs, barbershops and so on with the Victorian classic concept.
Apart from that this font is very easy to use in both design and non-design programs because all alternates and glyphs are supported by Unicode (PUA).

Looking for a font that’ll make your branding radiate elegance? A versatile, modern, and happy font? Then we’ve got just the font for you!
Enjoy Doodle-Handwritten Font
Enjoy Doodle is a modern hand-crafted font that’ll make your audience swoon and enhance your branding projects, printed materials, and website design. Every stroke and curve was created to portray the essence of elegance and style. Go ahead and use it on your headings, promote your online sales, Instagram quotes, and even printed materials like business cards, t-shirts, or invitations.
Features:
Thank you for downloading premium fonts from Nathatype

Want to transport your audience to a world of wonder with your branding? Want your headings to spark happiness and engagement?
Quintos-Serif Font
A modern and elegant serif font that’ll make your audience swoon and enhance your branding projects, printed materials, and website design. This font was created to bring out modernity and style. Ideal for social media banners; posts, and ads, printed quotes, t-shirt designs, packaging, or even as a modern text overlay to any background image.
Features:
Thank you for downloading premium fonts from Nathatype

Looking make your brand unique and memorable? Maybe you wish to create advertisements that draw attention?
If you can say “yes” to any of these then hold on to your seats and get ready for a modern, fun, and delightful experience!
Mirola-Serif Font
Mirola is a serif that is aimed to be used in modern style. It fits right in with your designs. It’s beautiful without trying too hard, it’s gorgeous without being apologetic, it’s brave in the face of uncertainty, these all represent you. Go ahead and use it on your website, for your social media branding, Pinterest banners, printed invitations, and more!
Features:
Thank you for downloading premium fonts from Nathatype

Ready to enhance your branding? Looking for that “something” that’ll make your audience go WOW and clients get on board immediately?
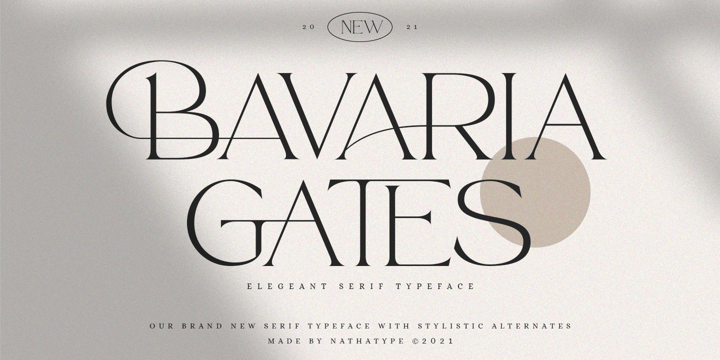
Bavaria Gates-A Serif Font
Bavaria Gates is a serif typeface that is made all characters in uppercase. An excellent choice to add the right amount of modern touch. With style looks very interesting for loads of different projects and promotions. A great all-in-one package for your logo, book cover, poster, t-shirt, branding, and advertisement needs.
Features:
Thank you for downloading premium fonts from Nathatype
Sticky Blood Font Family was designed by Asep Rendi, and published by Arendxstudio. Sticky Blood contains 1 styles and family package o...
